
Overview
I’ve just completed the “Complete Web Designer & Mobile Designer in Figma” course by ZeroToMastery on Udemy. This course covers Figma from the basics to advanced techniques, guiding you through the entire design process of an app designer. It’s perfect for beginners and anyone wanting to boost their design skills.
Figma
The course kicks off with an introduction to Figma and its essential tools. Here are a few basics to get started:
- Move Tool (V): Select and move objects quickly.
- Frame Tool (F): Create frames for responsive designs, like screens or pages.
- Text Tool (T): Add and format text layers.
- Pen Tool (P): Draw custom shapes or paths.
- Scale Tool (K): Resize elements proportionally.
Shortcuts like these make working in Figma smooth and efficient, especially as you start building designs.
Design Process
The course walks you through each step of a designer’s process, including:
- User Flows: Mapping out how users will interact with the app, ensuring an intuitive experience.
- Sitemaps: Structuring the app’s navigation and page organization for logical content flow.
- Wireframes: Basic layouts without styling, focusing solely on layout and function. These act as essential blueprints before moving on to high-fidelity mockups.
Each of these steps helps create a user-centered design, providing clarity before diving into detailed design.
Plugins
One of the highlights of Figma is its variety of plugins that make designing even easier. A few I found particularly useful were:
- Unsplash: Free, high-quality images for non-copyrighted content.
- Iconify: Access to a vast library of icons.
- Button Maker: Quick generation of buttons with customizable styles.
These plugins enhance the design experience by adding functionality and saving time.
Final Production
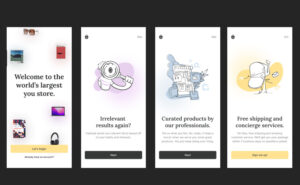
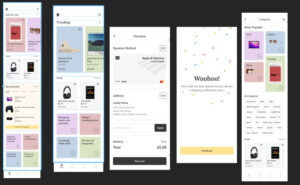
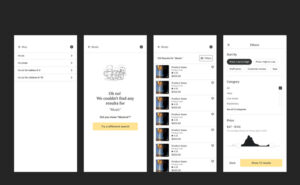
In the final project, the course brought everything together. We used all the skills learned to create a complete, high-fidelity app design. From there, we explored prototyping, connecting each screen and interaction to simulate how the app would feel for the end user—a great way to showcase a final product to clients.


Summary
This project was the most comprehensive I’ve done so far, covering the full design process for a real-world app. I designed each screen, button, and interaction, including pop-ups and navigation. This was also my first time using Figma, and the course taught me both the tools and how to work efficiently with shortcuts. Figma has now become my go-to for app design, where I previously used Adobe Illustrator.
Overall, this course is a fantastic starting point for anyone new to Figma or web/app design. I earned a certificate on Udemy for completing it, a great addition to my portfolio.
[Link to Course]
[Link to Project]
[Link to Prototype]
[Link to Certificate]
Hey There. I found your blog using msn. This is a very well written article.
I’ll be sure to bookmark it and come back to read more of your
useful info. Thanks for the post. I will definitely comeback.
Also visit my web blog: how to get invisible nickname on discord